什么是Jquery?
Jquey就是一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作
就是封装了JavaScript,能够简化我们写代码的一个JavaScript库
为什么要使用Jquery?
我觉得非常重要的理由就是:它能够兼容市面上主流的浏览器,我们学习AJAX就知道了,IE和FireFox获取异步对象的方式是不一样的,而Jquery能够屏蔽掉这些不兼容的东西…
回顾javascript
JavaScript定位到HTML的控件有三种基本的方式:
我们发现,JavaScript的方法名太长了,不易于书写代码……
封装优化
这些方法名太长了,获取ID属性、NAME属性、标签名属性的控件也用不着三个方法,我们定义下规则就好了
到这里,我们就可以根据传入的参数判断它是获取ID属性的控件还是标签名的控件了。在内部还是调用document.getElementById()这些方法。我们真正在使用的时候直接写上我们自定义规则的字符串就可以获取对应的控件了。
<script type="text/javascript">
//$()表示定位指定的标签
function $(str){
//获取str变量的类型
var type = typeof(str);
//如果是string类型的话
if(type == "string"){
//截取字符串的第一个字符
var first = str.substring(0,1);
//如果是#号的话
if("#" == first){
//获取#号之后的所有字符串
var end = str.substring(1,str.length);
//根据id定位标签
var element = document.getElementById(end);
//如果找到了
if(element != null){
//返回标签
return element;
}else{
alert("查无此标签");
}
}else{
}
}else{
alert("参数必须是字符串类型");
}
}
</script>JQuery对象与JavaScript对象之间的关系

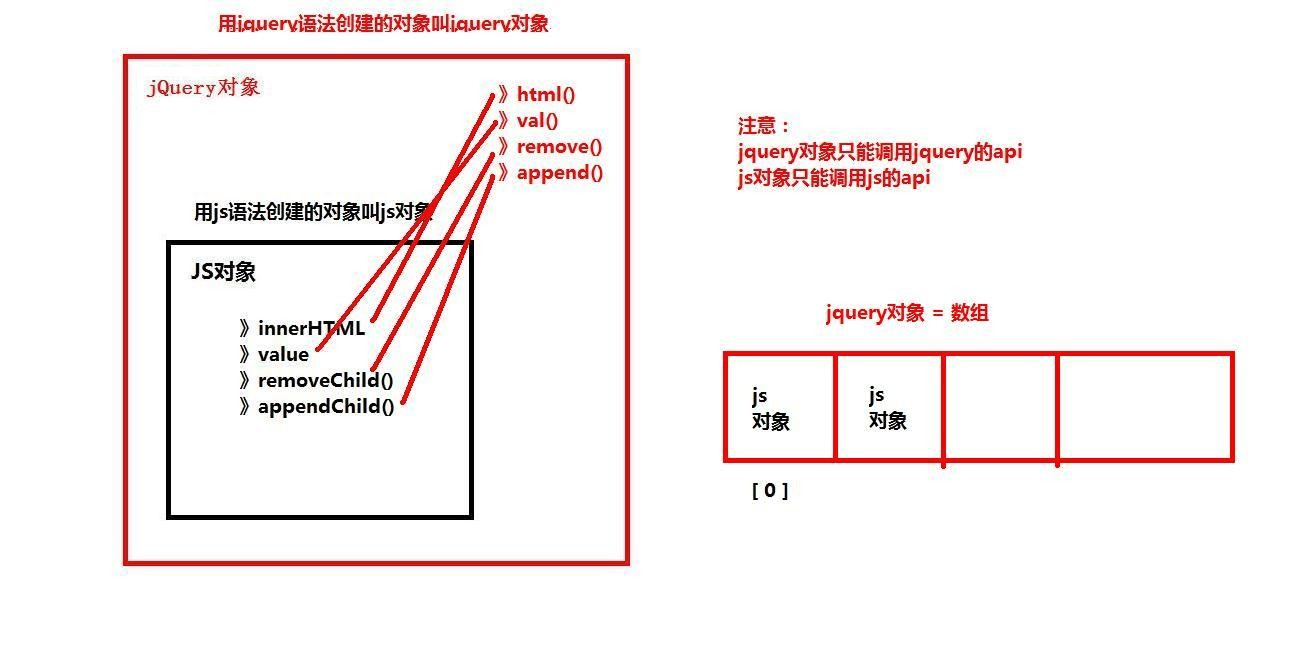
JQuery对象与JavaScript对象是可以互相转化的,一般地,由于Jquery用起来更加方便,我们都是将JavaScript对象转化成Jquery对象
Jquery转成JavaScript对象
在Jquery中对象都是当成是数组的。因此Jquery转成JavaScript对象语法如下:获取数组的下标,出来的结果就是JavaScript对象了。
再次重申:Jquery对象只能调用Jquery对象的API,JavaScript对象只能调用JavaScript对象的API
JavaScript对象转成Jquery
值得注意的是:在JavaScript脚本内,this是代表JavaScript对象的。
JavaScript对象转成Jquery对象语法也非常简单:在$内写上JavaScript对象,就变成了JQuery对象了。
一般地,我们习惯在Jquery对象的变量前面写上$,表示这是JQuery对象
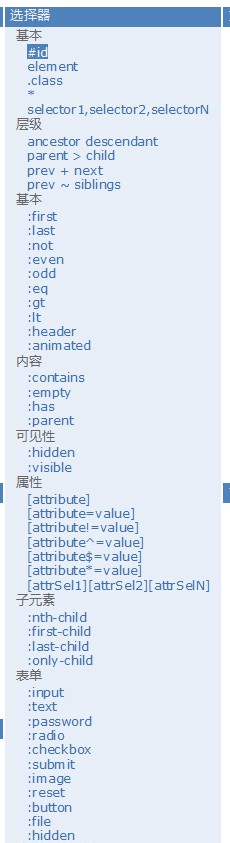
选择器
Jquery提供了九个选择器给我们用来定位HTML控件..
通过这九种的选择器,我们基本可以能获取HTML中任何位置的标签。

Jquery关于DOM的API
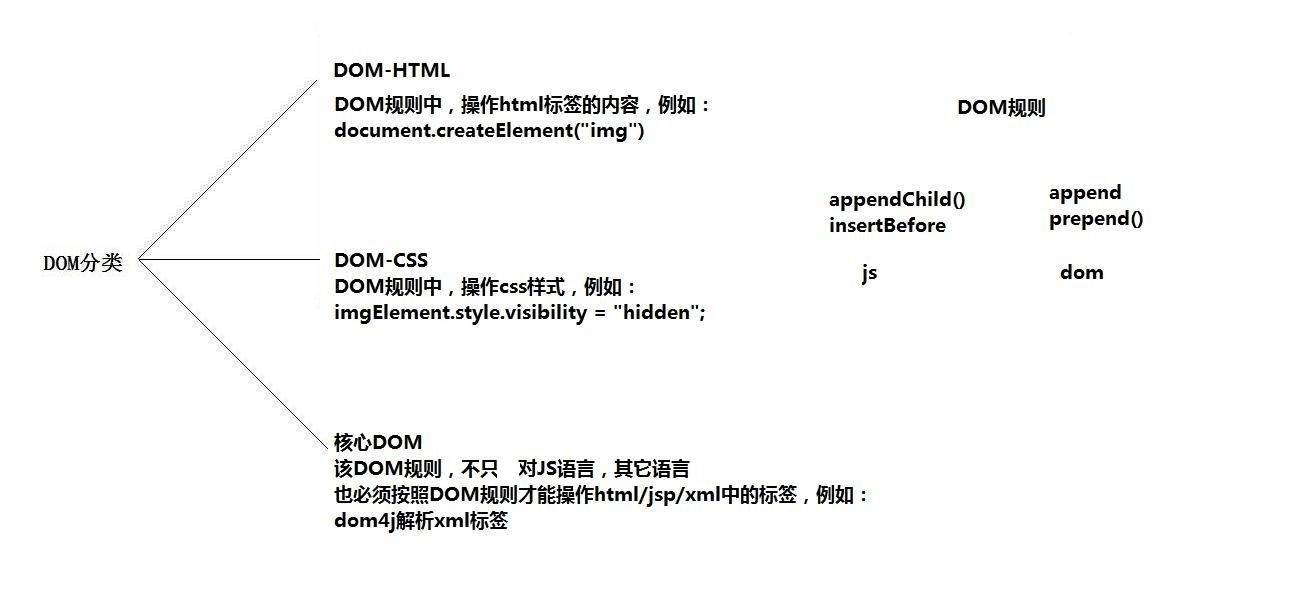
前面使用Jquery的选择器来获取到了HTML标签,单纯得到标签是没有用的。我们要对其进行增删改,这样在网页上才能做出“动态”的效果…
JavaScript的DOM能够操作CSS,HTML从而在网页上做出动态的效果..

**Jquery是对JavaScript的封装,那么Jquery在得到HTML标签后,也有对应的方法来获取标签的内容,动态创建、删除、修改标签。**从而在网页上做出动态的效果
查询层次关系
我们发现在选择器上就有层次关系的选择器,在API上也有层次关系的方法。一般地,我们用方法来定位到对应的控件比较多。
动画效果
往这些方法下设置参数,那么就可以控制它的隐藏、显示时间
CSS尺寸属性
直接调用无参就是获取,给指定的参数就是修改
迭代
由于Jquery对象都是被看成是一个数组,each()方法就是专门用来操作数组的。
Jquery事件API
JavaScript一大特性就是事件驱动,当用户用了执行了某些动作以后,JavaScript就会响应事件,在事件的方法上,我们就可以对用户的动作“回馈”一些信息给用户!
Jquery也对JavaScript事件进行了封装,我们看一下以下的API:
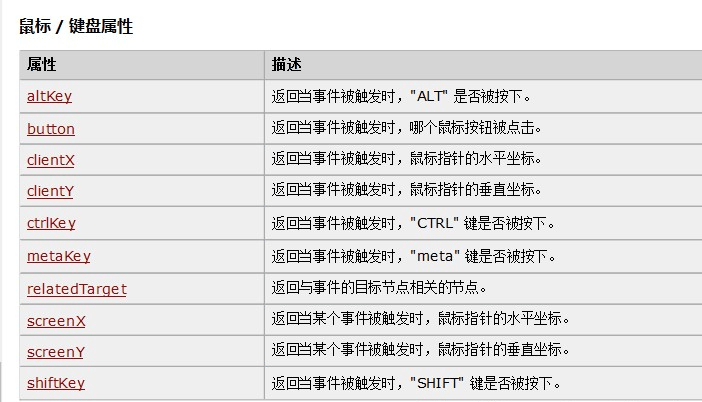
值得注意的是:当用户执行动作的时候,浏览器会自动创建事件对象,传递进去给响应事件的方法【类似与监听器的原理】,那么我们在响应方法上就可以获取一些属性:

Jquery对ajax常用的API
我们在开始使用JavaScript学习AJAX的时候,创建异步对象时,需要根据不同的浏览器来创建不同的对象….装载XML文件的时候,也有兼容性的问题。
Jquery就很好地屏蔽了浏览器不同的问题,不需要考虑浏览器兼容的问题,这是非常非常方便我们开发的。
前4个方法的功能都是差不多的,都是向服务器发送请求,得到服务器返回的数据。
最后一个是对表单的数据进行封装,将表单的数据封装成JSON格式
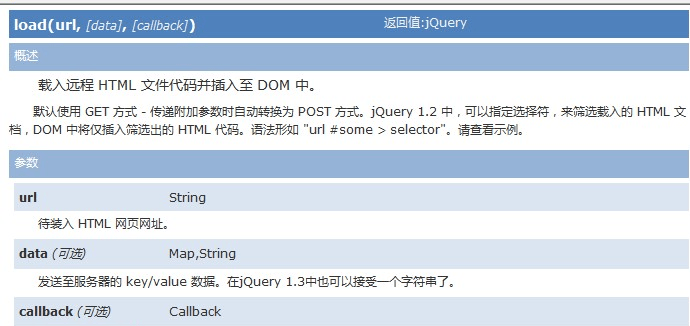
load()
首先,我们来使用一下load()这个方法吧。在文档中对它的解释是这样子的。

我来补充一下:
回调方法也有三个参数:
一般地,我们只需要用到第一个参数!
我们来使用这个方法来获取当前的时间,对这个方法熟悉一下:
调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间
<%--
Created by IntelliJ IDEA.
User: ozc
Date: 2017/5/18
Time: 13:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
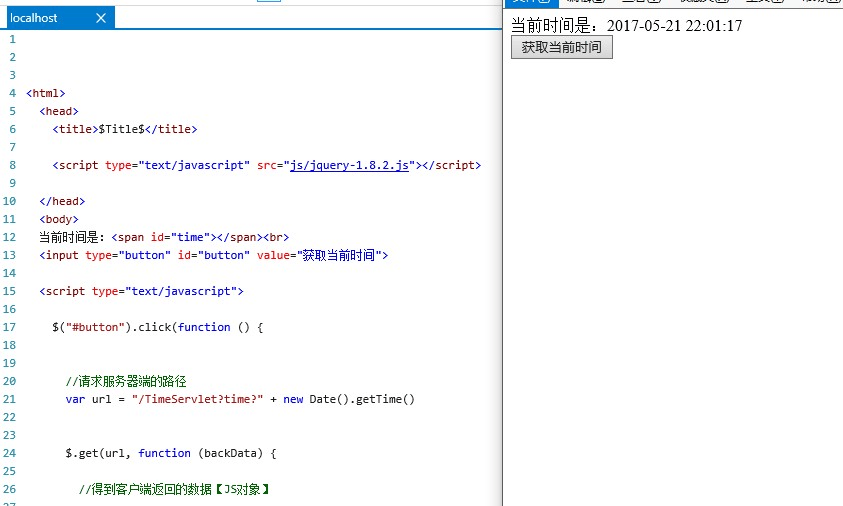
<title>$Titlelt;/title> <script type="text/javascript" src="js/jquery-1.8.2.js"></script> </head> <body> 当前时间是:<span id="time"></span><br> <input type="button" id="button" value="获取当前时间"> <script type="text/javascript"> $("#button").click(function () { //请求服务器端的路径 var url = "${pageContext.request.contextPath}/TimeServlet?time?" + new Date().getTime(); //没有要参数要带过去 //var sendData = null; /* * function方法的三个参数: * 第一个参数表示服务器端带回来的数据,是JS对象 * 第二个参数表示的是返回状态的文字描述【用处不大】 * 第三个参数表示的是异步对象,一般我们用来看服务器端返回的JSON的值是什么【用处还行】 * 因为第一个参数返回的是JS对象,因此我们是看不见具体JSON的值是什么,所以有的时候要用第三个参数 * * 值得注意的是: * 要想使用第三个参数,就必须把前两个参数给写上! * 调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间 * */ $("#time").load(url); }); </script> </body> </html>protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String date = dateFormat.format(new Date());
PrintWriter writer = response.getWriter();
writer.write(date);
writer.flush();
writer.close();
}
$.get()
上面的load()方法,当我们带参数给服务器的时候,就自动转化成post、不带参数的时候就转换成get。$.get()就是指定是get方法
load()方法是使用Jquery对象来调用的,并且调用过后,会把数据自动填充到Jquery对象的标签中间,而$.get()并不是特定的Jquery对象来调用!
$.get(url, [data], [fn], [type])参数和load()是完全类似的,我们在上面的例子中该一下就行了。
由于$.get()是没有将返回的数据自动填充到标签之中,因此需要手动地添加到指定的标签之中!
$.get(url, function (backData) {
//得到客户端返回的数据【JS对象】
$("#time").append(backData);
});
$.get()
.post()和.get()是十分类似的,只不过是把请求方式改变了,一般情况下,我们有参数传递给服务器的时候,都是用post方式的。
使用$.post()方法是需要设定编码的,它和load()方法是不一样的!
下面使用检查用户名和密码是否合法的案例来说明这两个方法:
<%--
Created by IntelliJ IDEA.
User: ozc
Date: 2017/5/18
Time: 13:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Titlelt;/title> <script type="text/javascript" src="js/jquery-1.8.2.js"></script> </head> <body> <%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%> <form> <table> <tr> <td>用户名:</td> <td><input type="text"></td> </tr> <tr> <td>密码:</td> <td><input type="password"></td> </tr> <tr> <td><input type="button" value="检查"></td> </tr> </table> <span id="backData"></span> </form> <script type="text/javascript"> $(":button").click(function () { var url = "${pageContext.request.contextPath}/UserServlet?time=" + new Date().getTime(); //要传送过去的数据必须是JSON格式的 var sendData = { username: $(":text").val(), password: $(":password").val() }; $.post(url, sendData, function (backData) { //得到返回的数据,填充到相对应的位置 $("#backData").text(backData); }); }); </script> </body> </html>import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by ozc on 2017/5/21.
*/
@WebServlet(name = "UserServlet",urlPatterns = "/UserServlet")
public class UserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设定编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String backData = "用户名和密码合法";
if ("哈哈".equals(username) && "123".equals(password)) {
backData = "用户名或密码不合法";
}
response.getWriter().write(backData);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}

serialize()
上面在介绍参数的时候已经说了,发送给服务器端的参数是需要JSON格式的,但是呢,如果我在表单中有很多很多的参数呢???那不是要我自己一个一个地去拼接????
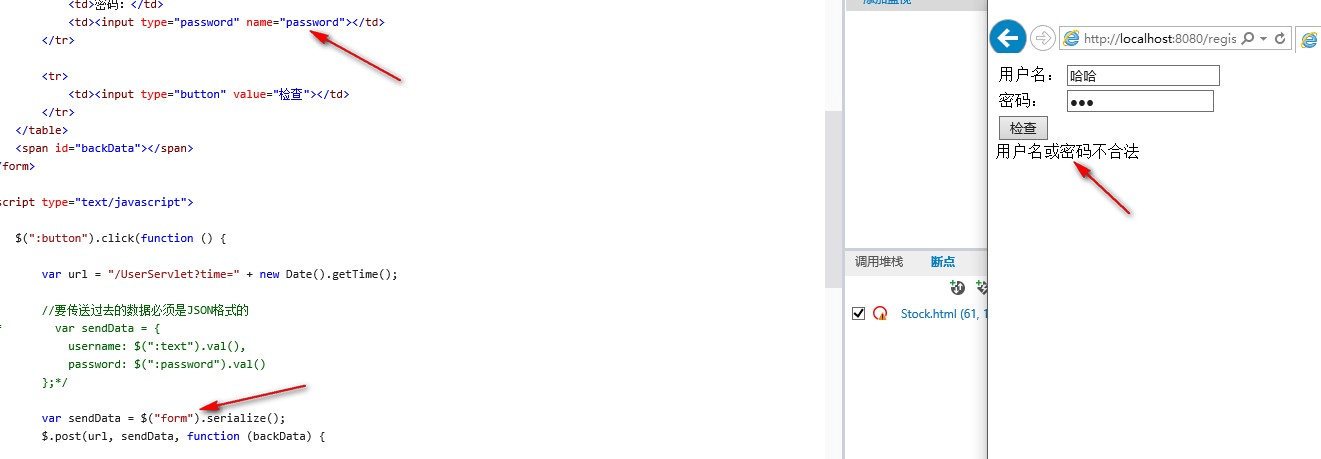
于是乎,Jquery也提供了serialize()这么一个方法,给我们自动把表单中的数据封装成JSON格式的数据
使用之前要注意的是:
根据上面的例子,我们来使用一下,我们调用serialize()方法,不自己去拼接JSON

$.ajax()
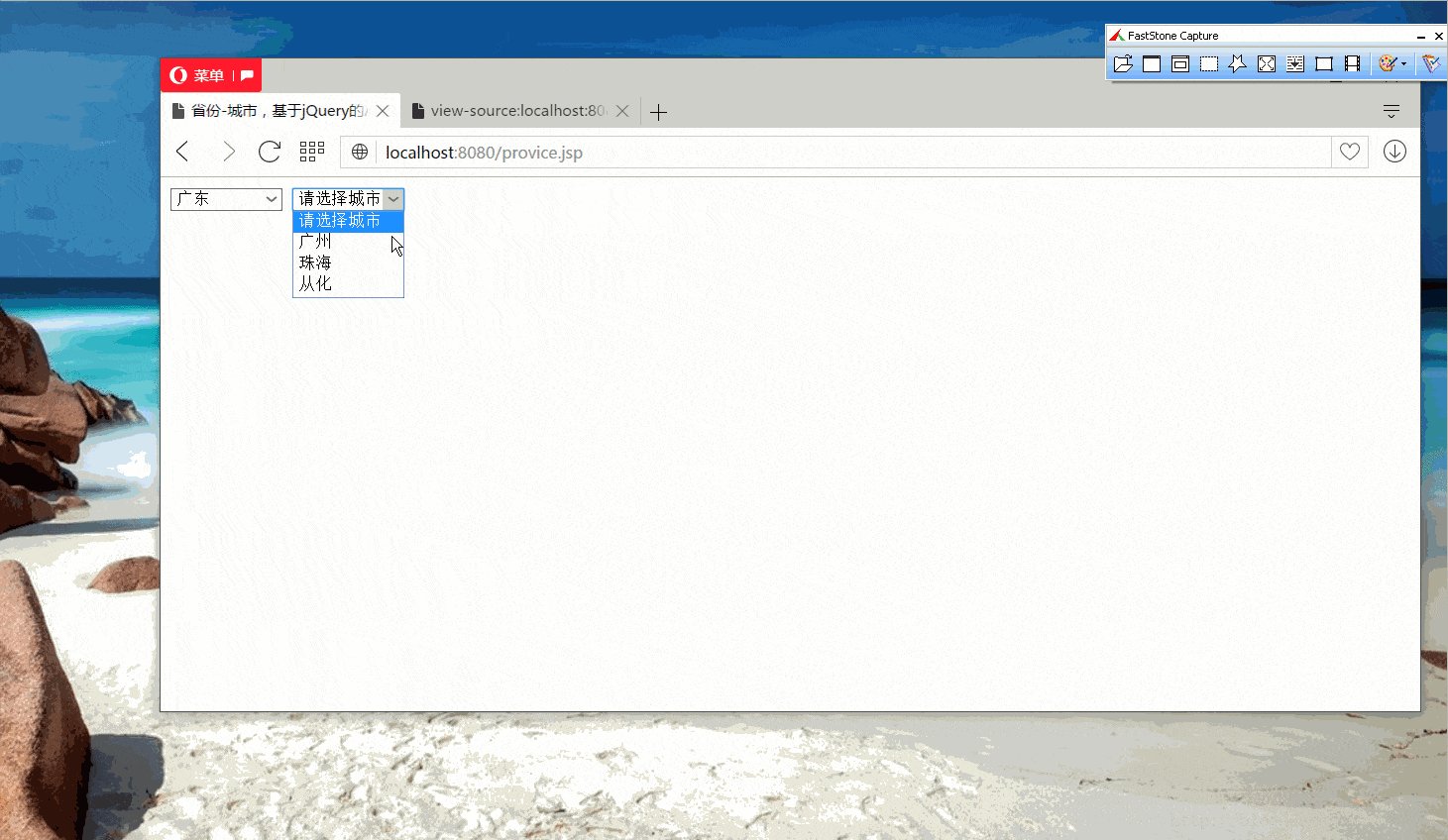
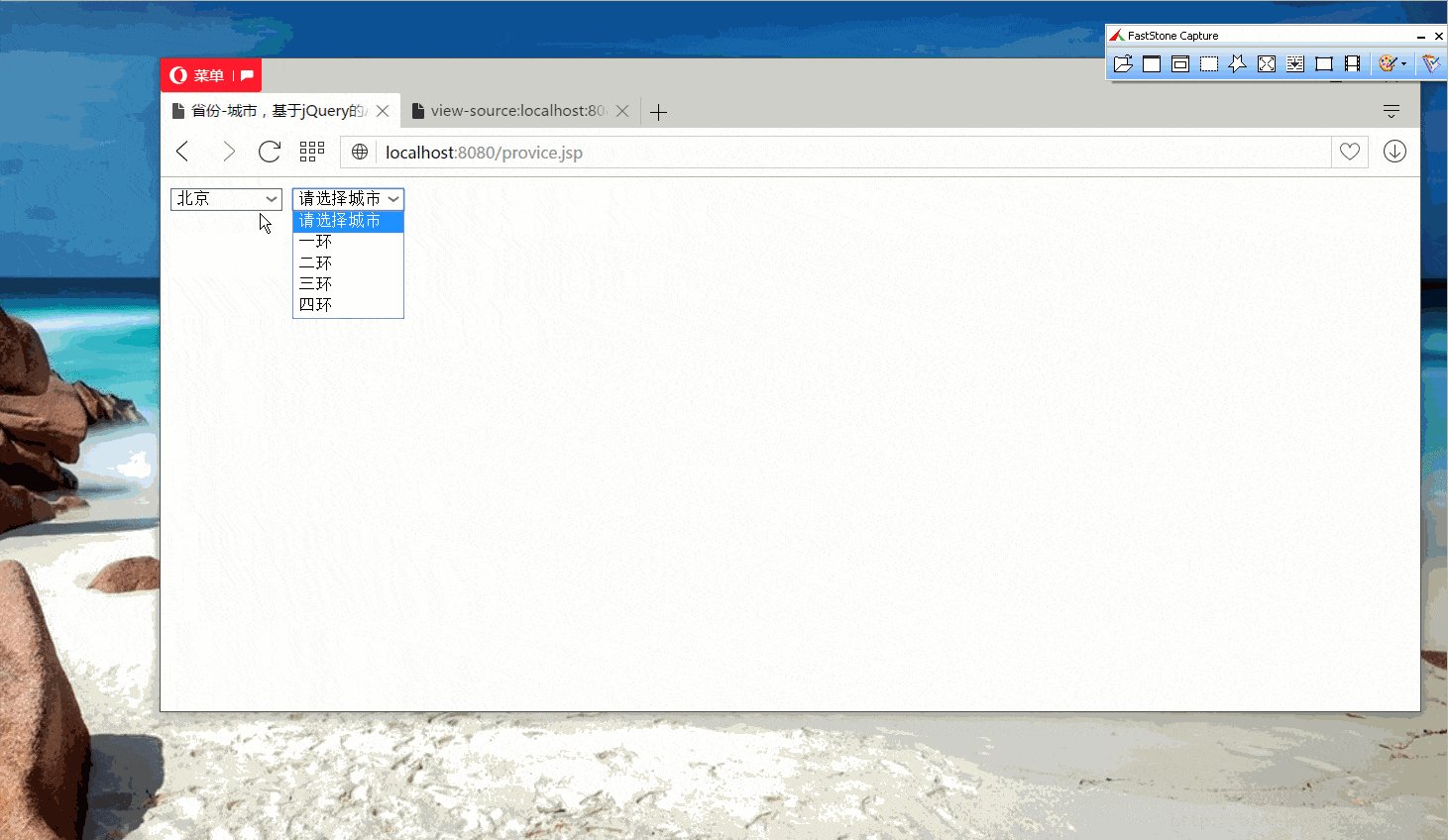
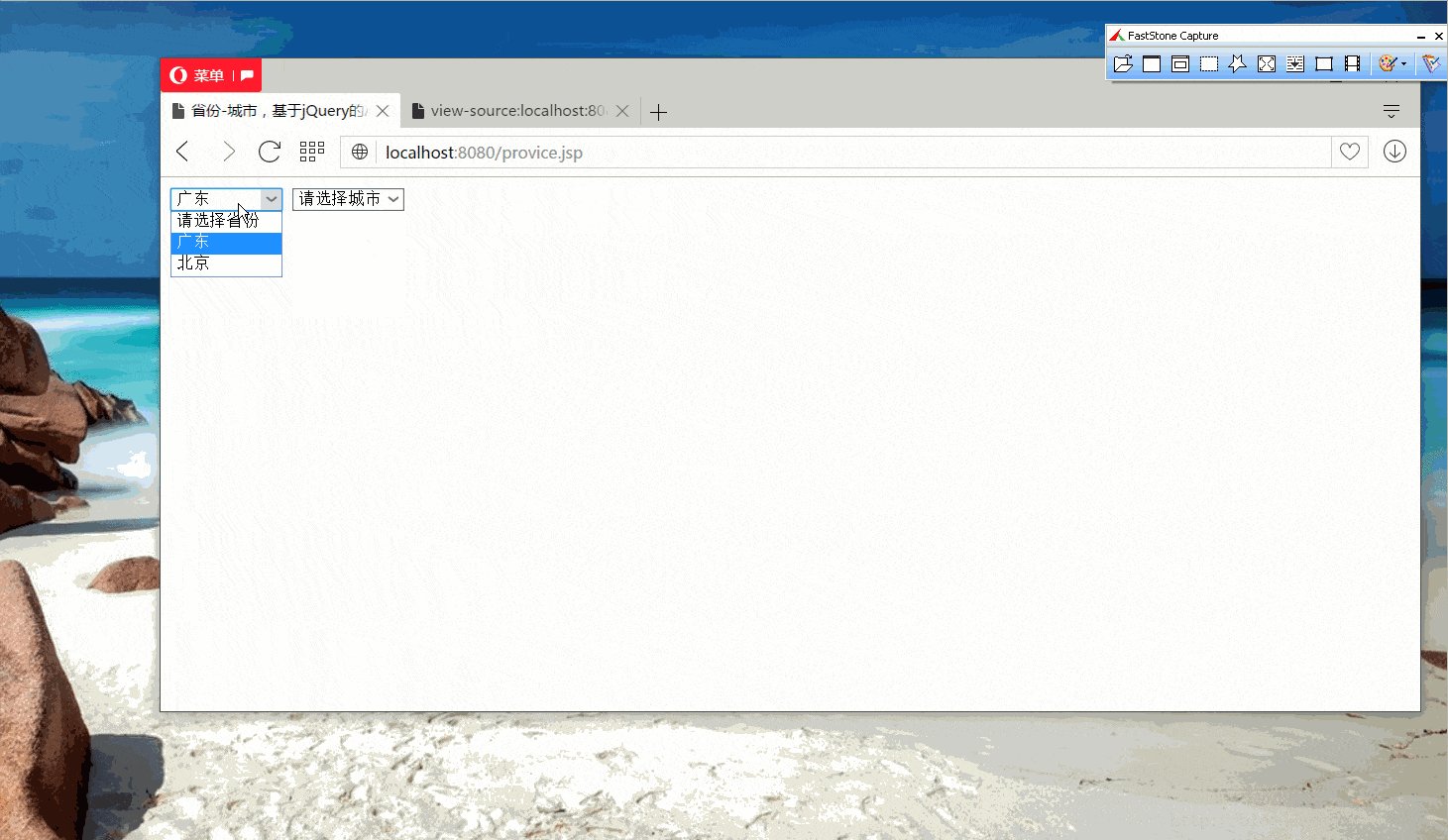
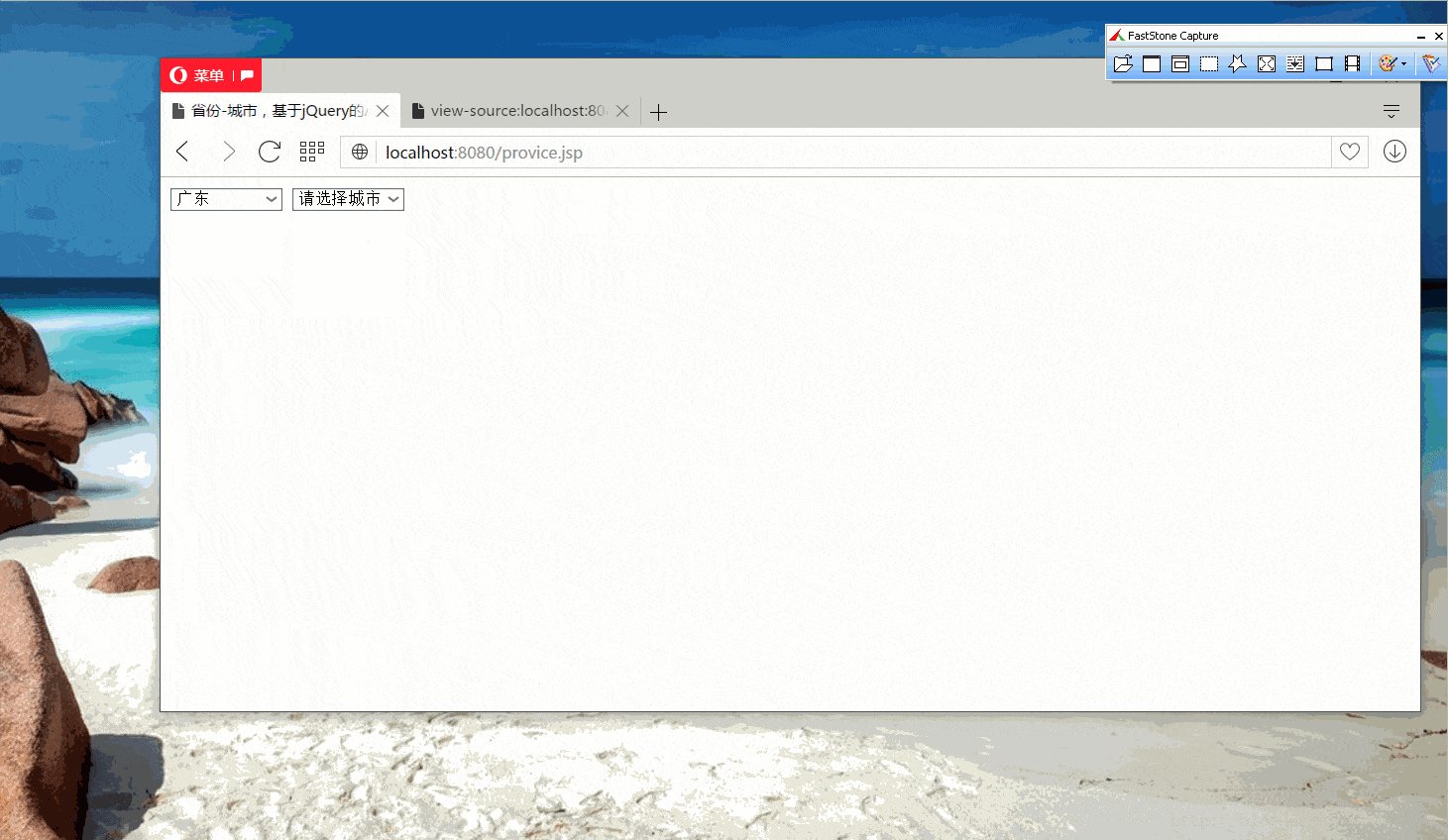
对于这个方法,我们又使用二级联动这个案例来讲解吧。我们曾经使用过JavaScript来解析XML、JSON来实现二级联动。这次我使用Jquery+Struts2+JSON来实现二级联动。
$.ajax()这个方法接收的参数是一个JSON类型,JSON里面有几个参数:
这里遇到的问题:动态获取选择下拉框的值时候,调用的是val()而不是text()….
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>省份-城市,基于jQuery的AJAX二级联动</title>
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
</head>
<body>
<%--############前台页面##############################--%>
<select name="province" id="provinceId">
<option>请选择省份</option>
<option>广东</option>
<option>北京</option>
</select>
<select name="city" id="cityId">
<option>请选择城市</option>
</select>
<%--############监听省份##############################--%>
<script type="text/javascript">
$("#provinceId").change( function() {
//每次调用的时候,把城市的值清空,除了第一项
$("#cityId option:gt(0)").remove();
//得到具体选择的值,讲道理这里应该是test的,可是test()没反应,要用val()
var province = $("#provinceId option:selected").val();
//如果不是“请选择省份”,才触发事件
if ("请选择省份" != province) {
//它接收的是一个JSON类型的数据
$.ajax(
{
type: "POST",
url: "${pageContext.request.contextPath}/findCityByProvince?time=" + new Date().getTime(),
data: {"province": province},
success: function (backData, aaa, ajax) {
//看下服务器带过来的数据是什么样的,然后再对JSON进行解析
//alert(ajax.responseText);
//得到服务器返回的数据,是一个JSON格式数据
var array = backData.city;
for(var i=0;i<array.length;i++) {
//动态创建option节点,添加到城市下拉框中
var $option = $("<option>" + array[i] + "</option>");
$("#cityId").append($option);
}
}
}
);
}
});
</script>import com.opensymphony.xwork2.ActionSupport;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ozc on 2017/5/18.
*/
public class ProvinceAction extends ActionSupport{
//自动封装数据
private String province;
public String getProvince() {
return province;
}
public void setProvince(String province) {
this.province = province;
}
//封装城市的集合
private List<String> city = new ArrayList<>();
public List<String> getCity() {
return city;
}
public String findCityByProvince() throws Exception {
if ("广东".equals(province)) {
city.add("广州");
city.add("珠海");
city.add("从化");
} else if ("北京".equals(province)) {
city.add("一环");
city.add("二环");
city.add("三环");
city.add("四环");
} else {
System.out.println("没有你选择的地区");
}
return "ok";
}
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="province" extends="json-default" namespace="/">
<global-results>
<result name="ok" type="json"></result>
</global-results>
<action name="findCityByProvince" class="ProvinceAction" method="findCityByProvince">
</action>
</package>
</struts>







暂无评论内容